藉由晃動手機來觸發動畫效果,並且讓你的圖片動起來吧!

此 App 中的主角,汽水君 ?
在這次教學我們會先使用原生的 motion 方法來獲取晃動開始以及晃動結束,並且我們透過 CABasicAnimation 讓我們的汽水圖片加上動畫效果,這麼一來看起來就像是我們真的晃動 App 中的汽水了。
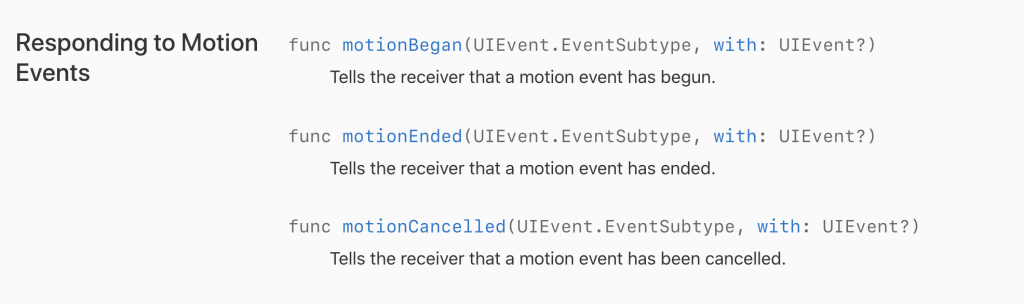
我們可以到 Apple 文件中的 UIResponder 的 Responding to Motion Events 找到我們有這幾種方法可以獲取一些動作中的事件,例如:手機的播放狀態、上一首、下一首等等…,然後其中我們需要判斷的事件就是 .motion:

所以我們在這邊會使用 motionBegan 與 motionEnded 來實作,當手機晃動時就會執行其中的方法,我們等等會在其中編寫我們的動畫效果:
if motion == .motionShake {
// 晃動動畫效果
}
這邊我們不使用 UIView.animte 來製作我們的動畫效果,因為個人感覺使用 CABasicAnimation 所製作的動畫效果比較彈性,它有以下幾個常會用到的動畫屬性:
特別的是他還有 fromValue 、byValue 以及 toValue :
然後這邊我們就開始來實作我們的動畫效果吧!我們原本汽水的圖片是直立的樣子,我們希望它有左右左右晃動的效果,所以我們會將它向左向右旋轉一定的角度,並且動畫結束時讓它反向且重複執行。
func sodaShakeAnimation() {
// 這邊我們需要旋轉效果,所以在這邊 keyPath 選擇 transform.rotation 初始化它
let animation = CABasicAnimation(keyPath: "transform.rotation")
// 我們希望從左邊開始向右晃動,所以 fromValue 設為往左旋轉的角度
animation.fromValue = -Double.pi / 6
// toValue 則是設置我們結束的角度
animation.toValue = Double.pi / 6
// 動畫持續時間
animation.duration = 0.2
// 動畫結束時反向執行
animation.autoreverses = true
// 動畫重複次數
animation.repeatCount = 5
// 將動畫加入我們的汽水按鈕 layer 中。
sodaButton.layer.add(animation, forKey: "shakeAnimation")
}
接著我們將這段程式碼放到 motionBegan 跟 motionEnded 中執行看看吧!

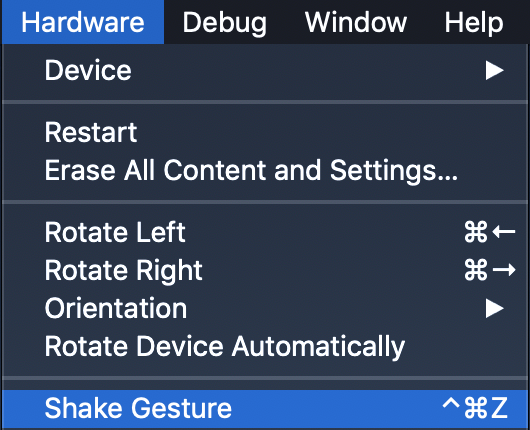
模擬器也有可以執行晃動的方式呦,不要傻傻地用手瘋狂的搖R

左右搖擺的汽水君
那我們這次晃動汽水君的教學 (?) 就到這邊結束了,希望透過這次教學大家了解如何去獲取到手機中的 motion 事件,以及一些關於 CABasicAnimation 的動畫設置,那我們這次的教學就到這了,下次我們會再加入更多元素讓這個 App 看起來更豐富。
